めでたくAmazonアソシエイトの審査に通ったぞ!
でも広告の貼り方がわからん!困った!
という方はとりあえずAmazonJS!
皆様こんにちは、兼業ブロガーのがちゃこです
Amazonアソシエイトの審査に通ったのに広告の貼り方がわからない
と言う人は大勢いらっしゃるのではないでしょうか?
かく言う私もそのうちの一人でした
その悩み、ワードプレスを利用している人は簡単に解決できます
『AmazonJS』と言うプラグインを導入すること
ただそれだけです
5分程度で導入できるにもかかわらず、むちゃくちゃ綺麗で便利です
というわけで今回は、AmazonJSの紹介、導入、使い方までを紹介する記事になります
では、
レディゴッ!
目次
AmazonJSとはなんぞや
ワードプレスのプラグインで、簡単にamazonアソシエイトの商品リンクを貼る事のできるツールです
こんな感じでむちゃくちゃ綺麗で便利です
AmazonJSの効果
まずはこちらの広告をご覧ください
これは、Amazonアソシエイト公式からHTMLタグを取得して貼りつけて作った商品リンクです
やり方は
- アマゾンアソシエイト画面の商品リンクタブ
- 商品検索
- リンク作成
- リンクタグをコピー
- ワードプレス画面のテキストモードで貼りたい位置に貼り付け
です
最も汎用性の高い方法なので覚えておいて損は無いですが
手間が多くてめんどくさい上に美しくない(感想)ですよね?ね?
次にこちらを見てください
これはAmazonJSというプラグインで作った広告です
僕はこっちの見た目の方が好きです
やり方は
- 本文編集画面の広告を貼りたい位置にポインタを持って行く
- ワードプレス本文編集画面にあるAmazonJSをクリック
- 商品検索
- 選択
- 挿入
手順数こそ同じですが、ワードプレスの画面だけで完結できるので
新しいタブを開かなくて良いしむちゃくちゃ便利です。
あと、美しい(感想)
AmazonJS導入方法
具体的なAmazonJSの導入手順について紹介します
インストール手順
インストールは通常のプラグイン導入と同じように、ワードプレス上で行います
手順
- ワードプレスログイン
- 『プラグイン』→『新規追加』
- 検索窓に『AmazonJS』を入力(コピペ推奨)
- 『今すぐインストール』→『有効化』

インストールはこれで完了です
初期設定
続いて重要な初期設定をしますので
- ワードプレスダッシュボード→『設定』
- AmazonJSをクリック
と進み、AmazonJSの設定画面を開いてください
設定画面の上から順に埋めていけばOKです
以下詳しい手順になります
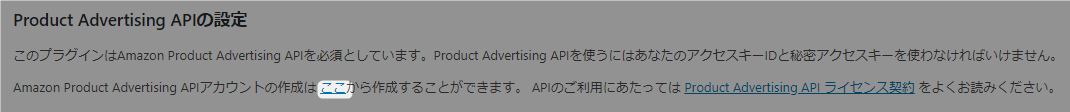
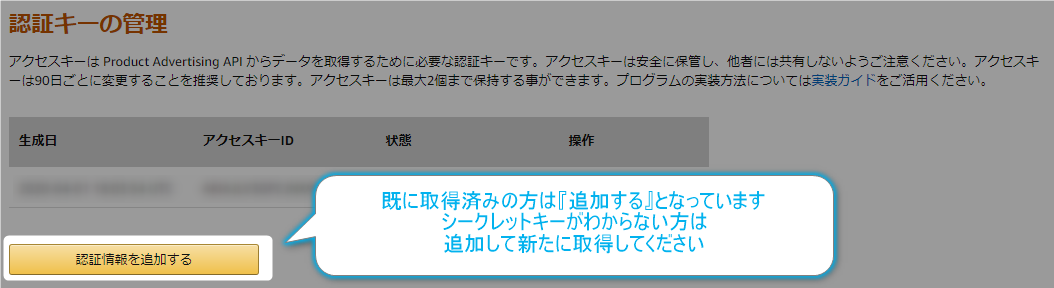
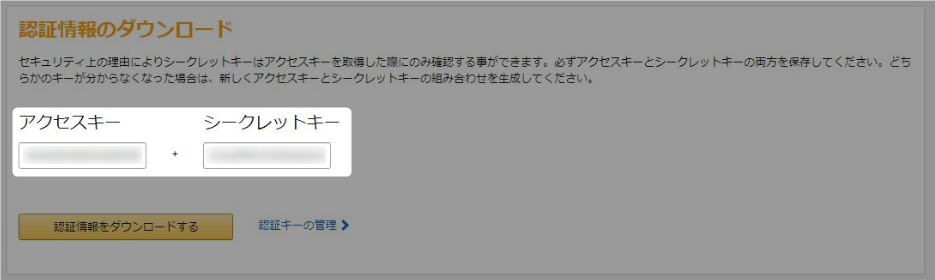
1.「アクセスキーID」と「シークレットアクセスキー」を取得
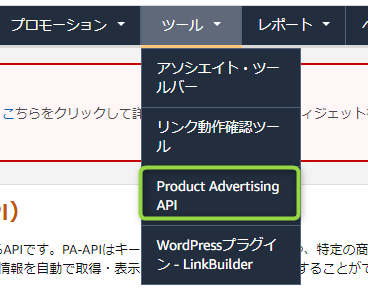
- 設定画面にある「ここ」をクリックするとアマゾンアソシエイト公式に飛びます

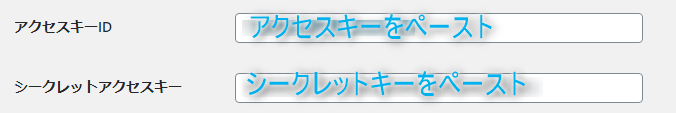
- 設定画面の「アクセスキーID」と「シークレットアクセスキー」のところにペースト

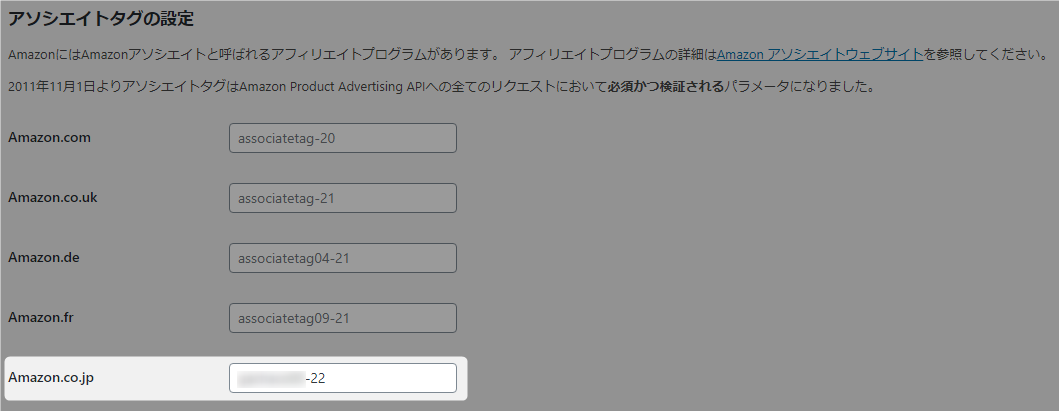
2.アソシエイトタグの設定
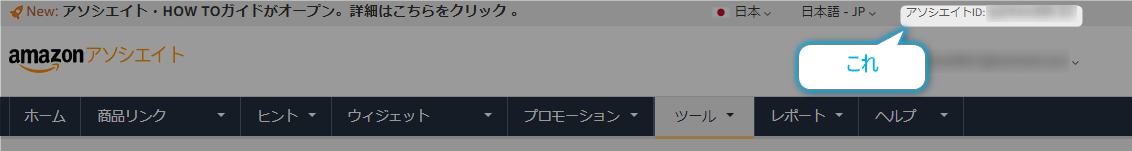
「アソシエイトタグの設定」項目の「amazon.co.jp」の欄に自分のアソシエイトIDを入力する

Amazonアソシエイト公式画面の右上に表示されている『アソシエイトID』が
AmazonJSでいうアソシエイトタグになります

3.変更を保存
各項目の設定が終わったら「変更を保存」をクリック(忘れがち)
これで初期設定は完了です

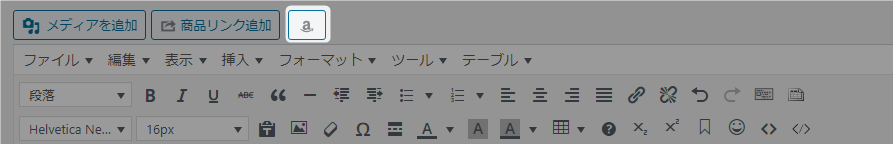
ワードプレス本文編集画面の「メディアを追加」の横に画像の様なアマゾンのアイコンが増えてれば成功です
AmazonJSの使い方
最初にざっくりと紹介しましたが、もうちょっと詳しく紹介します
- 本文の広告を挿入したい位置にカーソルを持ってくる
 このアイコンをクリック
このアイコンをクリック- 商品検索(Asin/URLで検索というのはアマゾンの商品ページのURLで、入力すると商品がヒットします)
- テンプレートの選択、プレビューを確認
- 「挿入」ボタンをクリック
ね?簡単でしょ?
まとめ
アマゾンアフィリエイトの広告を貼るのはAmazonJSがおすすめ
操作が簡単で見栄えが良いよ!
インストールも簡単!
以上、5分でわかるamazon広告の貼り方でした!
ここまで読んでいただいてありがとうございました!
参考になれば幸いです










コメント